Introduction to Payment Gateway Integration
As online commerce continues to expand, payment gateway integration has become a fundamental part of running a business on the internet. From digital retailers to subscription platforms, companies need a reliable way to collect money online. The payment gateway acts as a bridge between your website and the financial systems that handle the transaction. Without it, there’s no way to accept payments securely or at scale.
The process may sound simple, but integrating a gateway into your site or platform has grown more complex. With more payment methods, higher expectations for speed and security, and growing regulatory requirements, businesses must approach integration with care.
Many business owners ask how to integrate a payment gateway in website workflows without breaking the user experience or introducing risk. This blog answers that, while focusing on what commonly goes wrong and how to avoid it.
We will explore payment gateway integration methods like APIs and SDKs, and highlight key providers like Razorpay, Paytm, PhonePe, and CCAvenue. We will also cover technical missteps, security oversights, and practical fixes. Whether you are working on Razorpay payment gateway integration or trying to figure out how to integrate UPI payment gateway in a website, this blog gives you the clarity needed to get it right.
Understanding Payment Gateway Integration: APIs, SDKs, and Methods
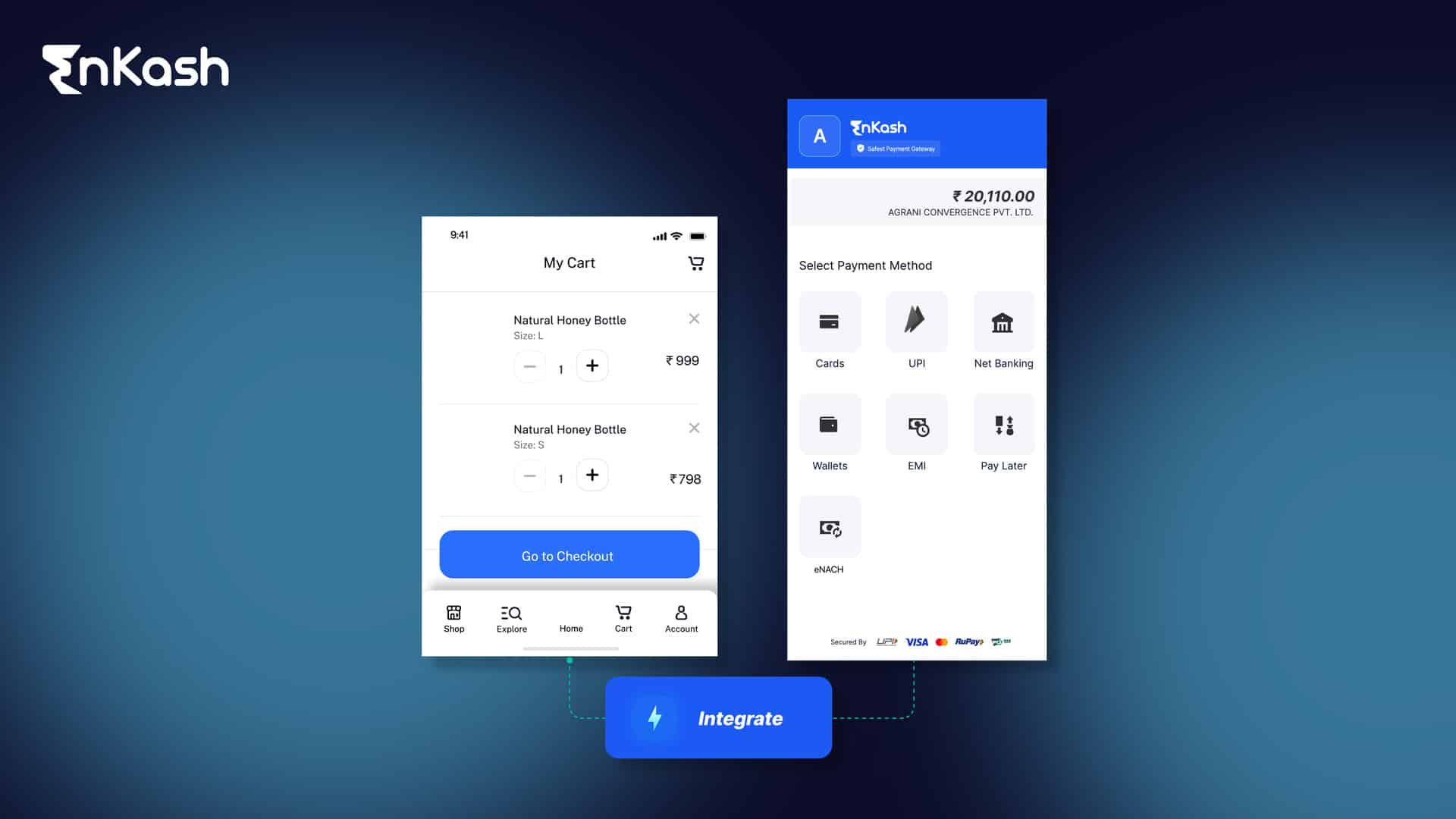
To connect a website with a payment gateway, businesses usually follow one of two paths. The first is payment gateway API integration. The second is using a payment gateway SDK. Both methods help link your website or application to the systems that process online payments, but they differ in setup and control.
An API integration allows full control over the checkout experience. Your developers write the code that sends and receives payment information through the gateway’s backend. This gives you more flexibility but also puts more responsibility on your team to handle security, compliance, and edge cases.
Using an SDK, on the other hand, simplifies things. The provider gives you a pre-built library or module that handles much of the heavy lifting. This method is quicker to deploy and can reduce development time. However, customization options may be limited.
There are also two main types of checkout flows. A hosted checkout sends users to the provider’s page to complete the payment. A merchant-hosted checkout keeps users on your website. Each has its pros and cons depending on your design needs and compliance capabilities.
Before starting, be clear on the requirements for payment gateway integration, such as SSL certificates, merchant accounts, and compliance with data protection standards.
Read more: Top 10 Payment Gateways in India
Common Mistakes to Avoid During Payment Gateway Integration
Integrating a payment gateway is more than just plugging in an API or SDK. There are many steps involved, and missing a small detail can lead to failed transactions, lost revenue, or poor customer experiences. Here are the most common mistakes businesses make during payment gateway integration, and why they should be avoided.
Inadequate Security Measures
Some businesses skip key security steps. Not following PCI DSS guidelines or failing to use proper encryption can expose customer data. This puts your business at risk of data breaches and legal penalties. Always secure sensitive information, both in transit and at rest.
Poor Integration Processes
Another mistake is rushing through the integration process. Teams sometimes skip detailed documentation or fail to test the integration across platforms. Without using sandbox environments or referring to official support materials, simple errors can go unnoticed until customers face them.
Limited Payment Options
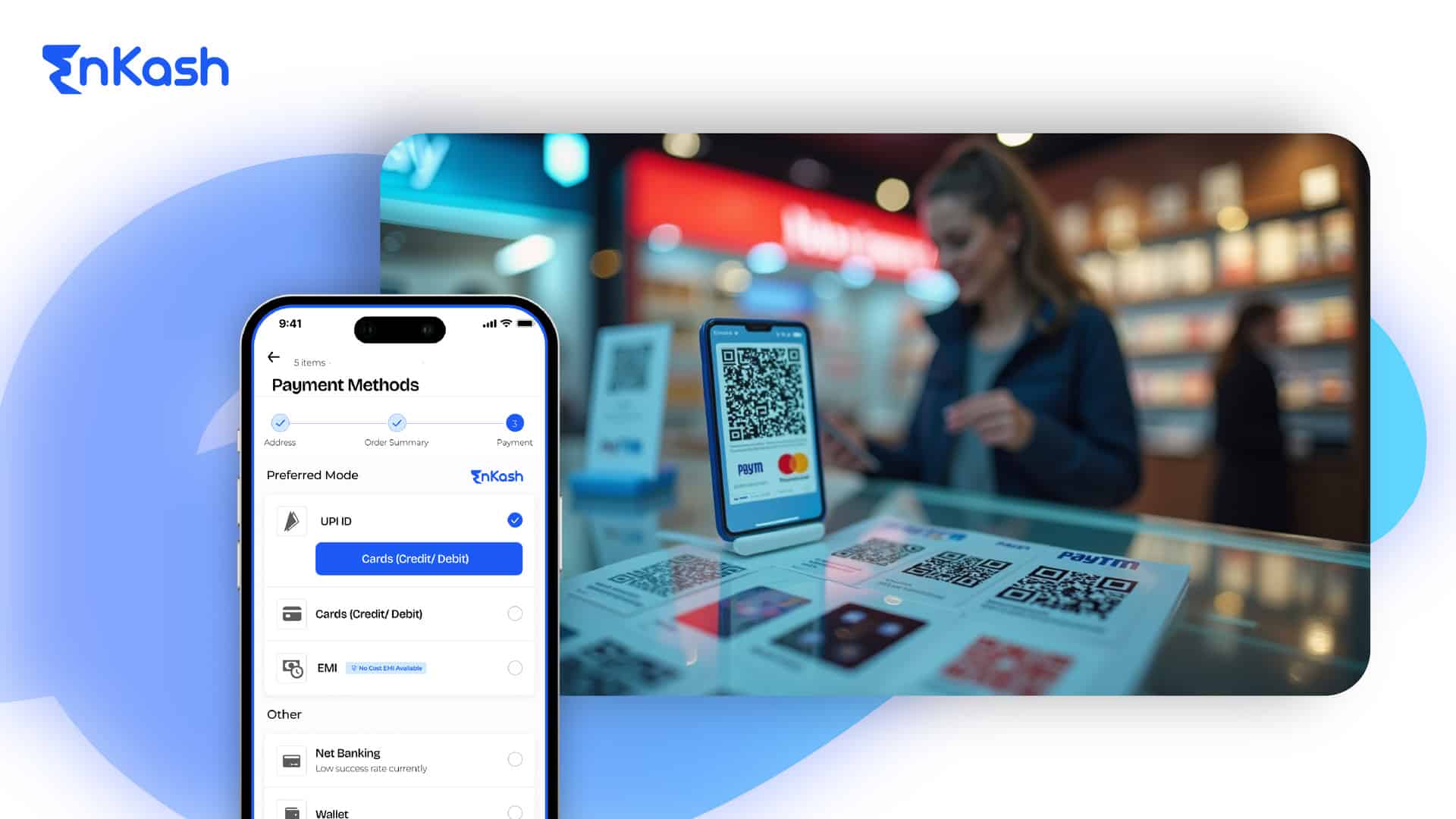
Businesses that do not support multiple payment methods lose customers. If you only offer cards and ignore UPI or wallets, users may abandon checkout. Customers expect flexibility. Support UPI, wallets, credit and debit cards, and net banking. This is key for PhonePe payment gateway integration, Razorpay, or Paytm setups.
Inadequate Error Handling
When a transaction fails, a generic error message is not helpful. If errors are not logged and messages are not clear, users give up. This leads to failed conversions. Implement proper logging, show helpful messages, and flag common issues before they impact the user journey.
Insufficient Mobile Optimization
India is a mobile-first market. If your payment page is not mobile-friendly, users will leave. Unresponsive layouts, slow loads, and confusing navigation on small screens are common but preventable. Make sure your payment gateway SDK or hosted pages perform well on mobile.
Ignoring Compliance and Regulatory Requirements
Some businesses forget that payment handling is regulated. You must follow laws like data localization and KYC rules. Check with your provider what rules apply to your integration. These are part of the requirements for payment gateway integration.
Inadequate Testing and Quality Assurance
Skipping test scenarios is a risky shortcut. You need to test for failed payments, duplicate charges, refunds, and device-level issues. Test everything before going live. Once real money is involved, errors become expensive.
Read more: Payment Gateway Integration Guide
Common Integration Challenges Across Different Payment Gateways and How to Overcome Them
Integrating a payment gateway is not a one-size-fits-all task. Each provider has its own process, documentation, and limitations. Knowing what problems to expect can help you plan better and reduce delays or failures.
Handling Diverse Payment Methods and Regional Preferences
Each payment gateway integration supports a different set of payment options. Some are strong on cards, others on UPI or wallets. Your users may prefer UPI over cards or digital wallets over net banking. This creates friction if your setup is too limited.
Solution: Choose gateways based on your audience. If your customers prefer UPI, focus on providers like PhonePe or Razorpay. If wallets matter, make sure Paytm payment gateway integration is well-implemented. Supporting local preferences increases conversions.
Managing API Versioning and Updates
Gateways regularly update their APIs or SDKs. If your system relies on outdated versions, it may break or trigger errors during transactions.
Solution: Monitor provider updates. Subscribe to developer notifications. Review changelogs and update your integration regularly. Use sandbox environments to test before making changes in production.
Ensuring Seamless User Experience Across Platforms
A common issue is inconsistent behavior across desktop and mobile or between browsers. Payments that work on one platform may fail or behave poorly on another.
Solution: Test your full payment flow on all browsers and devices. Make sure your UI is mobile-optimized. Use responsive designs and hosted checkouts that adjust well across screen sizes.
Synchronizing Payment Status and Handling Webhooks
Sometimes, payment confirmation does not reach your system on time due to webhook delays. This creates confusion for both users and your team.
Solution: Always implement webhook retry logic. Store logs of all webhook responses. Include fallback mechanisms like status polling to confirm payments when needed.
Complying with Regional Regulations and Security Standards
Different gateways interpret laws like data localization or PCI DSS compliance in different ways. This creates confusion during setup.
Solution: Discuss requirements clearly with your provider. Follow their documentation and double-check which regulations your integration must meet.
Troubleshooting Common Errors and Debugging
Lack of detailed error logs or poor messaging makes fixing problems harder.
Solution: Enable full logging during development. Keep documentation updated. Use sandbox environments to replicate and solve common failures.
Handling Refunds, Cancellations, and Chargebacks
Refund processes vary across providers. Some offer APIs. Others rely on dashboard actions. This affects how you build your backend.
Solution: Understand refund flows for each gateway. Automate what you can. Set up alerts for chargebacks and cancellations to act quickly.
Read more: How secure payment gateways protect your online transactions
Technical Pitfalls in Payment Gateway API & SDK Integration
Many businesses run into avoidable problems during payment gateway API integration or when using a payment gateway SDK. These issues can affect how payments are processed, reported, or secured.
Let’s look at some of the most common technical missteps.
Not Securing API Keys and Credentials
Sensitive credentials like secret keys or tokens are sometimes left exposed in the codebase or browser. If someone gets access to these, they can misuse your account and trigger fraudulent transactions.
Fix: Always store your API keys securely in environment variables or secure vaults. Never expose them in front-end code.
Incorrect Setup of Webhooks and Callbacks
Webhooks tell your system when a payment is complete. If they are not configured correctly, you may miss status updates or fail to process orders even after payment is made.
Fix: Test webhooks in your sandbox. Add retries and verify the authenticity of webhook requests before accepting them.
Failing to Handle Asynchronous Flows
Some payment types do not confirm instantly. For example, UPI collects requests or card payments with authentication steps that can take longer. If your system assumes immediate success or failure, it may act incorrectly.
Fix: Design your flow to wait for final confirmation before completing the transaction. Add proper status checks.
Not Updating SDKs and APIs
Gateways often improve their SDKs and APIs. If you continue using old versions, you may lose out on features or face security risks.
Fix: Watch for updates from providers like Razorpay, Paytm, or CCAvenue and update your integration accordingly.
Mixing Up Sandbox and Production Environments
Some teams test in sandbox mode but forget to switch settings for live payments. This leads to failed transactions in real scenarios.
Fix: Double-check keys and URLs before going live. Use test data in sandbox and real credentials in production.
Read more: Comprehensive guide to adding payment gateway in your app
Best Practices to Avoid Payment Gateway Integration Mistakes
To get the most out of your payment gateway integration, it helps to follow a few tried and tested best practices. These steps reduce errors, improve performance, and make the payment experience smoother for your users.
Start with the Right Provider
Choose a payment gateway that aligns with your business model. Some work better for high-volume eCommerce, others are built for service platforms or recurring billing. Check for reliability, uptime, support, and payment method coverage before you decide.
Use Official Tools and Guides
Always follow the official documentation. Use only the recommended payment gateway SDK or payment gateway API integration methods. Avoid shortcuts or third-party plugins unless approved by the provider.
Focus on Security from Day One
Follow PCI DSS guidelines. Use secure encryption, protect your API keys, and never store sensitive payment information unless required and approved.
Test All Payment Scenarios
Before going live, test all types of payments. This includes success, failure, cancellations, timeouts, and refunds. Check how it behaves across browsers, devices, and internet speeds. Mobile-first testing is key in India.
Track and Monitor Transactions
Once live, set up transaction monitoring. Watch for failed payments, duplicate attempts, and delays. Use real-time alerts to flag issues early so they can be resolved before customers are affected.
Keep the Integration Updated
Payment gateways change. APIs are upgraded, compliance rules evolve, and new features are introduced. Set regular review cycles to make sure your system stays current and secure.
A stable and smooth integration supports customer trust, reduces drop-offs, and helps your business grow with fewer disruptions.
Read more: A-Z of payment gateway
Step-by-Step Checklist for Successful Payment Gateway Integration
Here is a clear checklist you can follow to ensure your payment gateway integration is smooth, secure, and ready for real-world use.
Define business needs
Identify what payment methods you want to support—cards, UPI, wallets, or net banking.
Choose the right provider
Compare platforms like Razorpay, Paytm, PhonePe, or EnKash based on your use case.
Create a merchant account
Register and complete the KYC process as required by your provider.
Select the integration method
Decide between payment gateway API integration or a payment gateway SDK.
Implement and test in the sandbox
Run full tests using sandbox mode. Cover success, failure, cancellation, and timeout cases.
Secure credentials
Store API keys safely and configure SSL for secure data transfer.
Go live and monitor
Switch to production mode and enable real-time monitoring for transactions and errors.
Conclusion: Unlocking Seamless Payments
A well-executed payment gateway integration is more than a technical setup. It impacts how customers experience your brand, how securely transactions are processed, and how efficiently your operations run.
By avoiding common mistakes and following structured practices, businesses can build a payment system that is stable, secure, and easy to maintain. Whether you’re working with payment gateway SDKs, direct APIs, or hosted checkout pages, the goal is always the same: smooth and reliable payments.
As the digital economy grows, the right approach to integration helps businesses stay ahead. Take the time to review your setup and ensure it’s built for long-term success.